eqp/2015/branch&sem
We can make a button in HTML using input type tag.
Syntax:
<input type="button" value="button_caption"/>
1) Defining button styles with the tag
<input type="button" style="backgroundcolor:black;color:white;width:150px; height:40px;" value="Click Me!!">
2) Creating CSS class for it
.button_css
{
backgroundcolor: black;
color: white;
width: 150px;
height: 40px;
}
Applying on button:
<input type="button" class="button_css" value="Click Me!!">
HTML with the inline CSS
<html> <head> <title>Button Color Demo</title> </head> <body> <input type="button" style="backgroundcolor:black;color:white;width:150px;height:40px;" value="Click Me!!"> </body> </html>
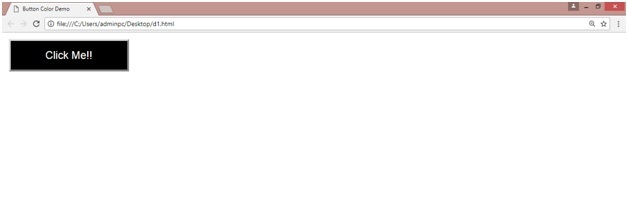
Output




Comments
Post a Comment